우선 기본적인 CSS 로는 도저히 어떻게 해도 방법을 찾을 수 없었다.
아래의 소스를 보자.
<div id="a">left</div>
<div id="b">right</div>
a, b 영역을 좌우로 정렬하려면 CSS 에서 다음과 같이 하는 것이 기본적인 방법이다.
#a{
float:left;
width:200px;
아래의 소스를 보자.
<div id="a">left</div>
<div id="b">right</div>
a, b 영역을 좌우로 정렬하려면 CSS 에서 다음과 같이 하는 것이 기본적인 방법이다.
#a{
float:left;
width:200px;
}
#b{
float:left;
width:500px;
}


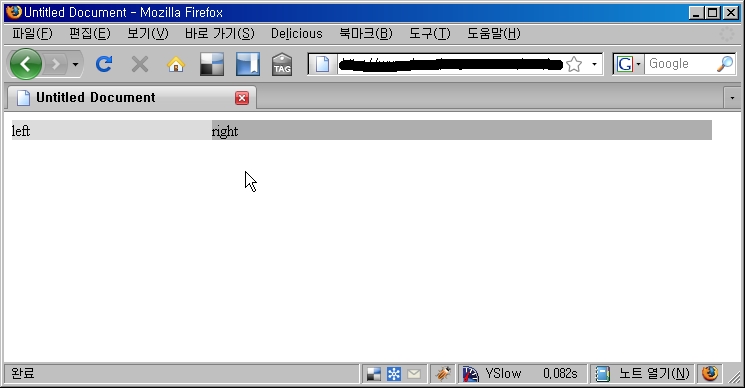
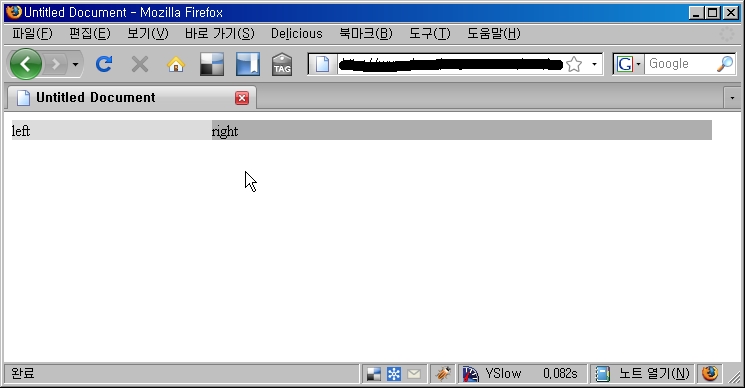
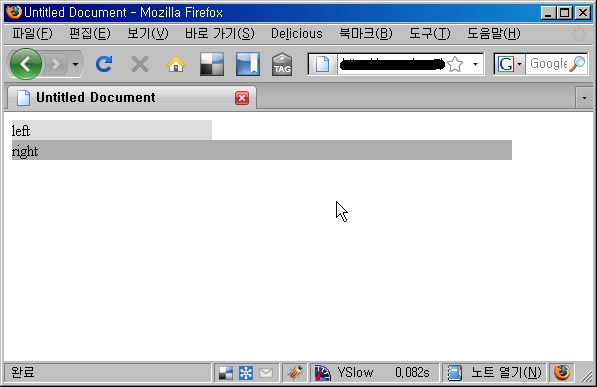
그런데 문제는 창의 크기가 a 와 b 영역의 가로 크기보다 작게 줄여보면 당황하게 된다!
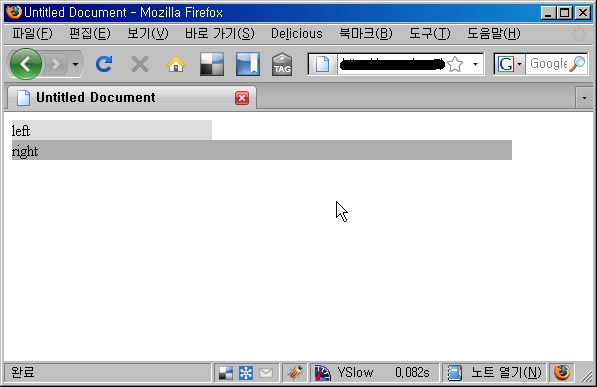
b 영역이 밑으로 밀리기 때문이다. 헉 ㅜㅜ

이건 뭐 <span>으로 바꿔봐도 안되고, position:absolute 로 주는 수 밖에는 방법이 없다.
그럼 아예 top 과 left 를 지정해서 줘보자.
#a{
position:absolute;
width:200px;
top:10px;
left:10px;
}
#b{
position:absolute;
width:500px;
top:10px;
left:210px;
}

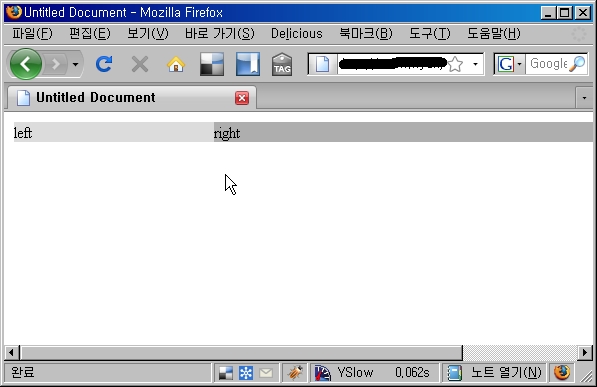
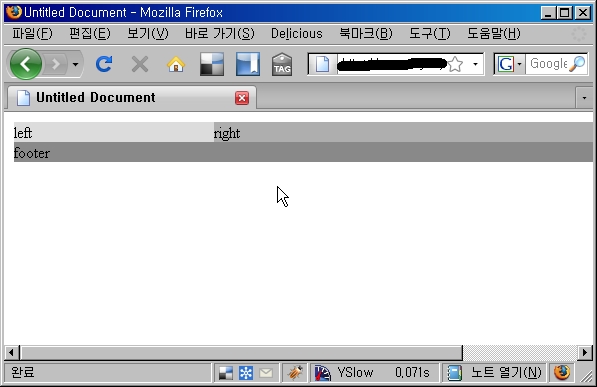
자, 이제 된 거 같다. 그럼 이제 밑에 footer를 넣어볼까?
그런데 ... 어이구?!? 이거 위에 a 와 b 영역 모두 absolute로 했기 때문에 footer도 따라서 absolute로 할 수 밖에 없네?? ㅠㅠ
일단 해보자.
#a{
position:absolute;
width:200px;
top:10px;
left:10px;
}
#b{
position:absolute;
width:500px;
top:10px;
left:210px;
}
#c{
position:absolute;
width:700px;
top:30px;
left:10px;
}

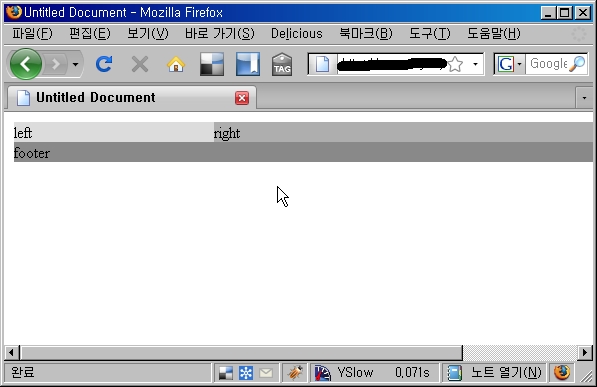
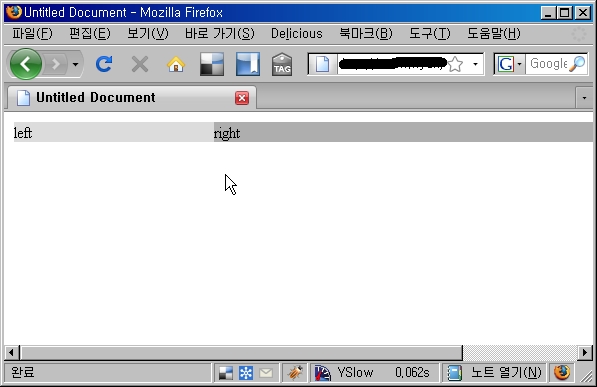
머 생각대로 잘 배치가 됐다.
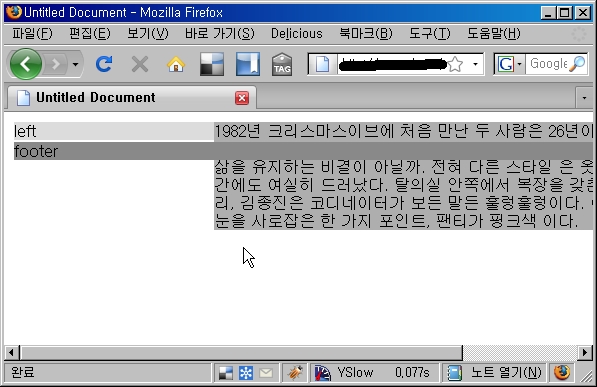
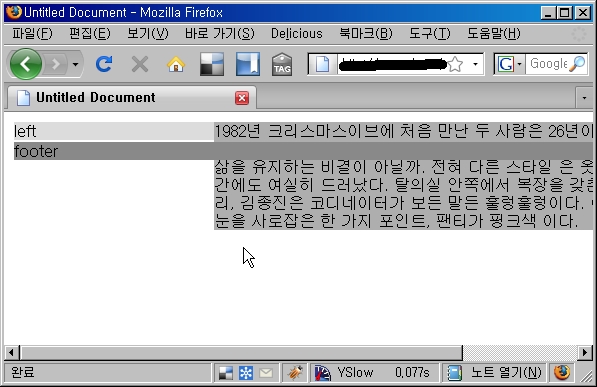
자 그럼 이제 본문(right) 영역에 내용을 채워볼까? .... 헉!!!!! 이게 뭐야?!? footer가 그냥 지자리에 있자나?

본문영역은 어떤 내용이 들어올지 모르기 때문에 높이가 정해져 있지 않다. 그렇다면 footer가 알아서 본문영역(id=b)의 크기에 맞춰 그 아래에 위치해야하는데 position을 고정해놨으니 당연한 결과다.
자 그럼 float 도 안되고, position:absolute도 안되고, 이제 뭘 시도해봐야 하나? ㅠ.ㅠ
하나씩 차근차근 생각해보자. 우선 본문영역(id=b)과 footer는 서로 상대적이어야 한다. 본문영역의 크기에 따라 footer의 위치가 변하기 때문이다.
가만! 그럼 left는? 거기는 뭐 이래나 저래나 그자리에만 있으면 되자너?
그렇지!!!! 이렇게 해결하면 되겠구나~~!!!
#a{
position:absolute;
width:200px;
top:10px;
left:10px;
#b{
float:left;
width:500px;
}


그런데 문제는 창의 크기가 a 와 b 영역의 가로 크기보다 작게 줄여보면 당황하게 된다!
b 영역이 밑으로 밀리기 때문이다. 헉 ㅜㅜ

이건 뭐 <span>으로 바꿔봐도 안되고, position:absolute 로 주는 수 밖에는 방법이 없다.
그럼 아예 top 과 left 를 지정해서 줘보자.
#a{
position:absolute;
width:200px;
top:10px;
left:10px;
}
#b{
position:absolute;
width:500px;
top:10px;
left:210px;
}

자, 이제 된 거 같다. 그럼 이제 밑에 footer를 넣어볼까?
그런데 ... 어이구?!? 이거 위에 a 와 b 영역 모두 absolute로 했기 때문에 footer도 따라서 absolute로 할 수 밖에 없네?? ㅠㅠ
일단 해보자.
#a{
position:absolute;
width:200px;
top:10px;
left:10px;
}
#b{
position:absolute;
width:500px;
top:10px;
left:210px;
}
#c{
position:absolute;
width:700px;
top:30px;
left:10px;
}

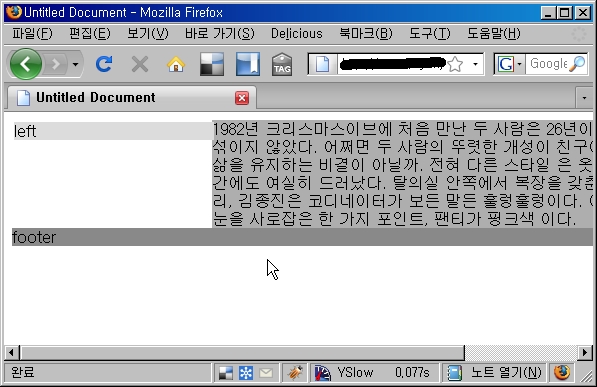
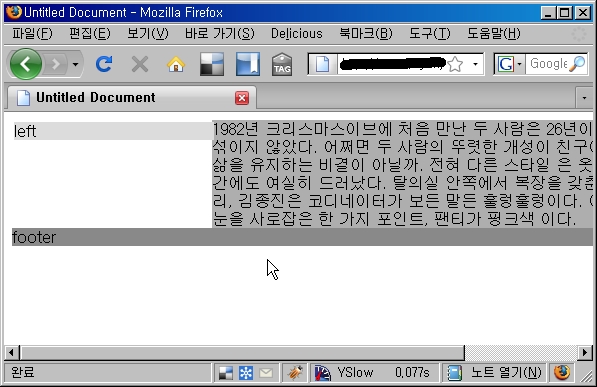
머 생각대로 잘 배치가 됐다.
자 그럼 이제 본문(right) 영역에 내용을 채워볼까? .... 헉!!!!! 이게 뭐야?!? footer가 그냥 지자리에 있자나?

본문영역은 어떤 내용이 들어올지 모르기 때문에 높이가 정해져 있지 않다. 그렇다면 footer가 알아서 본문영역(id=b)의 크기에 맞춰 그 아래에 위치해야하는데 position을 고정해놨으니 당연한 결과다.
자 그럼 float 도 안되고, position:absolute도 안되고, 이제 뭘 시도해봐야 하나? ㅠ.ㅠ
하나씩 차근차근 생각해보자. 우선 본문영역(id=b)과 footer는 서로 상대적이어야 한다. 본문영역의 크기에 따라 footer의 위치가 변하기 때문이다.
가만! 그럼 left는? 거기는 뭐 이래나 저래나 그자리에만 있으면 되자너?
그렇지!!!! 이렇게 해결하면 되겠구나~~!!!
#a{
position:absolute;
width:200px;
top:10px;
left:10px;
}
#b{
margin-left:210px;
#b{
margin-left:210px;
}
#c{
width:700px;
}

이런 걸 꽁수라고 해야하나? 어쨋든 <div>만으로 레이아웃 구성하기 넘 힘들다. 하다보면 계속 <table>로 돌아가고픈 유혹이 끊이질 않는다. 하지만 계속 시도는 해봐야겠다. ^^;;;
#c{
width:700px;
}

이런 걸 꽁수라고 해야하나? 어쨋든 <div>만으로 레이아웃 구성하기 넘 힘들다. 하다보면 계속 <table>로 돌아가고픈 유혹이 끊이질 않는다. 하지만 계속 시도는 해봐야겠다. ^^;;;
'CSS, HTML' 카테고리의 다른 글
| IE6에서 DIV 내부에 float과 background-color 사용 시 일부 내용이 안보이는 버그 (0) | 2008.12.18 |
|---|---|
| span 에 width 주는 방법 (0) | 2008.12.10 |
